一、必备插件
Admin Language Per User
简介:前后台不同语言,每个用户可自由设置自己的 WordPress 后台语言
wordpress官方:https://cn.wordpress.org/plugins/admin-language-per-user/
MultiSite Clone Duplicator
简介:多站点克隆复制
wordpress官方:https://wordpress.org/plugins/multisite-clone-duplicator/
Network Media Library
简介:多站点媒体库共享
wordpress官方:https://github.com/humanmade/network-media-library
WordPress MU Domain Mapping
简介:多站点域名映射,为每个站点绑定不同的域名
wordpress官方:https://wordpress.org/plugins/wordpress-mu-domain-mapping/
插件主页:https://odd.blog/wordpress-mu-domain-mapping/
WP Multisite User Sync
简介:多站点用户共享、角色同步插件
wordpress官方:https://wordpress.org/plugins/wp-multisite-user-sync/
二、拓展插件
UpdraftCentral
简介:多站点统一管理,可以集中管理备份,更新等,快速有效地访问每个站点。
wordpress官方:https://wordpress.org/plugins/updraftcentral/
site-setup-wizard
简介:允许注册用户以步骤条引导形式来创建新网站,包含许多设置选项,例如他们的网站类型,类别,地址,主题,他们想要激活的插件,隐私等。
wordpress官方:https://wordpress.org/plugins/site-setup-wizard/
github:https://github.com/neelakansha85/site-setup-wizard
WP Real Media Library
简介:媒体库分类管理插件
插件主页:https://matthias-web.com/wordpress/real-media-library/
三、部署流程
1、准备工作,域名解析
将域名解析绑定到主机
我们准备几个域名,如下:
- 站点一:http://www.yourdomain.com(主域名),这是安装WordPress时用的域名
- 站点三:http://news.com,映射的二级目录 http://yourdomain.com/news/
- 站点四:http://shop.com,映射的二级域名 http://yourdomain.com/shop/
2、开启网络配置
define('WP_ALLOW_MULTISITE', true); 3、配置多站点模式(建议:子目录模式)
刷新网站后台,访问 工具 > 配置网络,根据自己的需要选择“子域名”或者“子目录”模式,然后点击“安装”:
只有新安装的WordPress,并且绑定了域名,这时候才可以选择“子域名”模式。
如果你选择是的“子域名”,安装后,请将下面的代码添加到网站根目录下的 wp-config.php 下:
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', true);
define('DOMAIN_CURRENT_SITE', 'yourdomain.com');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);如果选择的是“子目录”,则添加:
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', false);
define('DOMAIN_CURRENT_SITE', 'yourdomain.com');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1); 4、添加伪静态规则
Apache 规则
如果你的服务器使用的是Aache环境,使用下面的代码替换网站根目录下的 .htaccess 里面的所有代码
子域名模式下的规则代码:
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^wp-admin$ wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^(wp-(content|admin|includes).*) $1 [L]
RewriteRule ^(.*\.php)$ $1 [L]
RewriteRule . index.php [L] 子目录模式下的规则代码:
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L] Nginx 规则
假设你的网站为 http://yourdomain.com,那么你可以编辑这个配置文件:
vi /usr/local/nginx/conf/vhost/yourdomain.com.conf 在最后一个 } 的前面添加下面的代码:
#ignored: “-” thing used or unknown variable in regex/rew
rewrite ^/([_0-9a-zA-Z-]+/)?wp-admin$ /$1wp-admin/ permanent;
if (-f $request_filename){
set $rule_2 1;
}
if (-d $request_filename){
set $rule_2 1;
}
if ($rule_2 = "1"){
#ignored: “-” thing used or unknown variable in regex/rew
}
rewrite ^/([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) /$2 last;
rewrite ^/([_0-9a-zA-Z-]+/)?(.*.php)$ /$2 last;
rewrite /. /index.php last; 以上的规则对于 子域名 和 子目录 模式都正常使用,但是,如果你选择的是 子域名 模式,还需要找到:
server_name yourdomain.com; 添加一个泛域名 *.http://yourdomain.com,如下:
server_name yourdomain.com *.yourdomain.com; 保存文件,然后重启服务器。
然后在你的域名管理那里添加一条泛域名 *.http://yourdomain.com 解析到主机IP(或者分别解析你即将要使用的子域名到主机IP),这样一来,创建子域名站点时,就可以正常访问了。
附:以下是 Nginx 下最完整的多站点配置代码,实际使用时,请根据自己的实际修改域名及网站目录,同时建议删除含有中文的行:
# 根据自己的实际修改下面的域名
log_format yourdomain.com '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" $http_x_forwarded_for';
server
{
listen 80;
# 根据自己的实际修改下面的域名
server_name yourdomain.com *.yourdomain.com;
index index.html index.htm index.php default.html default.htm default.php;
# 注意修改下面的网站目录
root /mnt/wwwroot/yourdomain.com;
#include wordpress.conf;
#以下是 lnmp 1.0 的 wordpress.conf 规则,也就是上一行 include wordpress.conf 里面的
location / {
if (-f $request_filename/index.html){
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php){
rewrite (.*) $1/index.php;
}
if (!-f $request_filename){
rewrite (.*) /index.php;
}
}
# wordpress.conf 规则 结束
location ~ .*\.(php|php5)?$
{
try_files $uri =404;
fastcgi_pass unix:/tmp/php-cgi.sock;
fastcgi_index index.php;
include fcgi.conf;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*\.(js|css)?$
{
expires 12h;
}
access_log /home/wwwlogs/huchangmeng.com.log huchangmeng.com;
#ignored: “-” thing used or unknown variable in regex/rew
rewrite ^/([_0-9a-zA-Z-]+/)?wp-admin$ /$1wp-admin/ permanent;
if (-f $request_filename){
set $rule_2 1;
}
if (-d $request_filename){
set $rule_2 1;
}
if ($rule_2 = "1"){
#ignored: “-” thing used or unknown variable in regex/rew
}
rewrite ^/([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) /$2 last;
rewrite ^/([_0-9a-zA-Z-]+/)?(.*.php)$ /$2 last;
rewrite /. /index.php last;
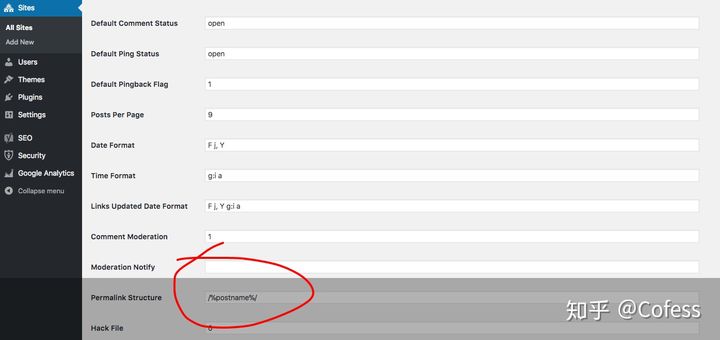
} 5、固定链接设置(取消默认前缀/blog)
子目录形式多站点,固定链接默认会在分类前面加前缀“/blog”
Go to /wp-admin/network/site-info.php?id=1
Network Admin -> Sites -> Edit -> check Permalink Structure.

6、安装必备插件
安装好文章开头提到的多站点必备插件
7、所有站点共享媒体库
安装好“Network Media Library”插件后,将下面的代码添加到主题目录下的 functions.php 下
// 将站点ID=1的媒体库共享给所有站点
add_filter( 'network-media-library/site_id', function( $site_id ) {
return 1;
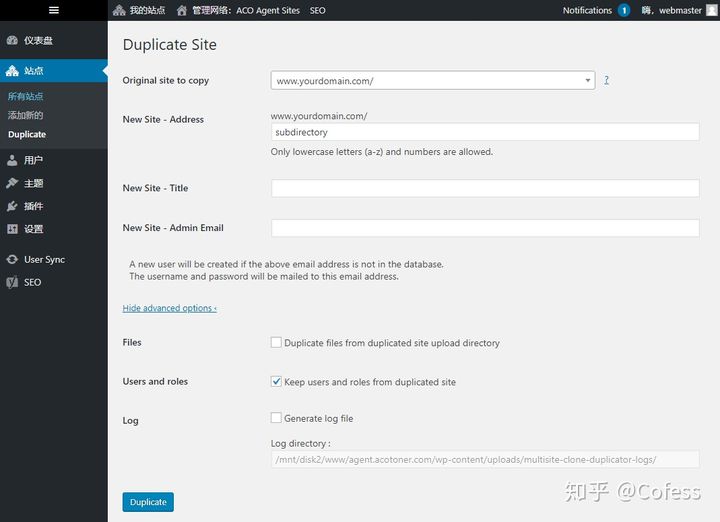
} );8、克隆站点
安装好“MultiSite Clone Duplicator”插件,就可以克隆多站点网络中任意站点

9、域名映射
在这里安装 WordPress MU Domain Mapping 插件,直接搜索或者下载安装都可以,然后启用。
接着复制插件目录(目录wp-content/plugins/wordpress-mu-domain-mapping)下的 sunrise.php 文件到 wp-content 目录。
打开wp-config.php文件,将下面的代码添加到网站根目录下的 wp-config.php 下:
/* domain mapping */
define( 'SUNRISE', 'on' ); 保存,然后返回浏览器,在后台中打开面板左上角 我的站点 > 网络管理 > 设置。
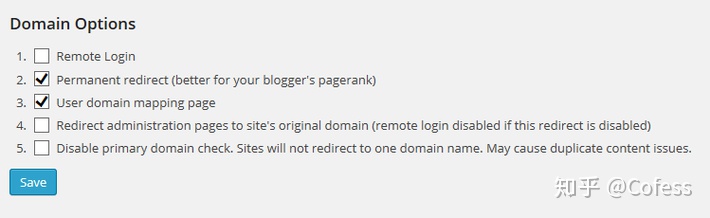
再选择Domain Mapping,修改 Domain Options 为如下图:

然后保存。
这里的配置的功能是:重定向所有二级域名(如 http://news.awaimai.com )到各自的外部域名(如 http://news.com),包括管理页面(/wp-admin)。
接下来,我们要映射一级域名到各个站点ID。
后台控制面板切换到 设置 > Domains,加入两个域名:
- Site ID:3(以自己实际为主)
- Domian:http://news.com
- Primary:√
以及:
- Site ID:4(以自己实际为主)
- Domian:http://shop.com
- Primary:√
如果域名是有www的,一样的操作方式。
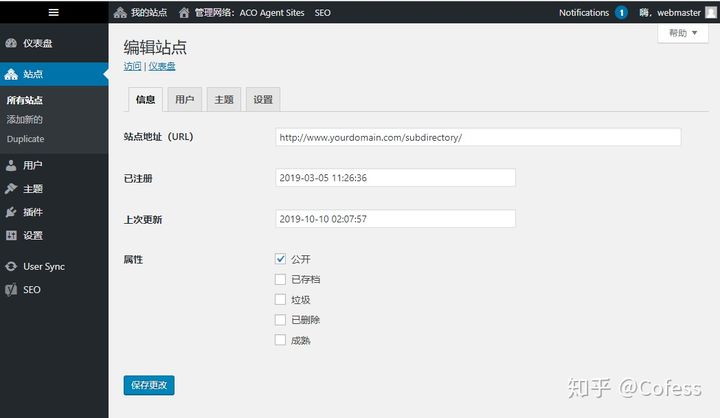
10、克隆站点配置更新
域名映射做好之后,更新一下克隆站点的配置
将“http://www.yourdomain.com/subdirectory/”
改为"http://subdomain.yourdomain.com/" 
11、重启服务器
以上步骤完成之后,重启服务器,基本就OK了。
主站点域名还是不变,还是http://www.yourdomain.com。
用 http://news.com 就可以访问新闻站点,
用 http://shop.com 就可以访问商城站点,
同时,这几个站点的后台也有独立的地址:
http://www.yourdomain.com/wp-admin/
http://news.com/wp-admin/
http://shop.com/wp-admin/以后再安装主题和插件不能在每个站点中安装了,
都统一在网络管理(面板左上角 我的站点 > 网络管理 )中进行配置。
